一直以來,我都很羨慕其他人部落格上的分類標籤是以文章分類頻率的多寡來顯示其大小,而不是以字母順序或是以文章分類頻率來條列式呈現。
Blogger 上的分類標籤可以選擇要不要顯示,到版面配置下的網頁元素中選擇新增小工具,然後就能在預設選項中找到是否要新增分類標籤的小 widget。只是預設的顯示方法太占版面了,我更喜歡將所有標籤擠在一塊兒,然後以部落格文章分類的頻率大小來顯示分類標籤,如此一來更加顯眼和簡潔,這即是所謂的標籤雲 (Label Clouds) 顯示法。Blogger 上預設的小 widget 上沒有標籤雲的選項,害我還很納悶的認為 Blogger 是不是真被 Google 給買下了,怎地連這種好的小東西都沒得用?還是說它真是個小東西,小到 Google 也注意不到?要不然就是我沒找到....
新增小工具中的小工具還真不是普通的多,我只能在上面用搜尋的方法找找有沒有可以將分類標籤顯示成標籤雲的小工具。沒想到這麼多小工具當中還真找不到,真是的。後來沒辦法啦,還是得請出 Google 大神出來幫忙才搞定了。我找到的是這個網頁中的方法,Label Clouds for Blogger,是 Josh's Note 上的一篇文章,他也是參考了別人的文章寫成簡單易懂的中文介紹 (雖然我不是很喜歡他部落格的排版)。基本上是一步步地照抄他文章中說的方法就行了。唯一不一樣的是最後一步:在我的 html template 中找不到那一項....
而事實上算是有的,只是內容不大一樣。因為我早已將分類標籤給加入部落格中,所以幾個值的設定不大相同。總地來說,我是把原來分類標籤中的所有原始碼都換成 Josh's Note 上的原始碼就大功告成了。
在他描述的第二步,也就是那一段在 ]]></b:skin> 和 </head> 之間的 javascript 上可以修改標籤雲的字體大小和字體顏色,還有,是否要顯示分類次數等等的設定值。
2008/10/31
2008/10/28
天才抑或「慣犯」?
這是一部取自 YouTube 的影片。說牠是慣犯似乎有些不公平。不就是一只靈犬嗎?我可能想太多了。看過影片後不得不佩服牠,真乃犬界智勇者。
不過,有人回應說他不會覺得如何,因為狗狗沒有把牠的同伴救出來。真是夠了!
這影片「害我」想到家裡以前養過的一只雜種台灣土狗,她叫小紅。
她從出身就是一身深紅,有點紅到發紫的味道。所以老爸在把她從鄰居的狗群中抱回來的時候就被叫做小紅了,當時的我應該還在唸幼稚園吧。
印象總是有過多的美化和醜化,但是我「寧願」相信小紅在記憶中被美化了的部分,因為我對她的壞印象似乎也不多。
她很黏人,總喜歡將爪子和舌頭往我身上招呼,臉是不可避免的。我在想我的初吻是不是在那時候就已經沒了。
對我家人不大會吼叫,見到自家人也喜歡搖尾祈憐,喔不,是表達興奮之意。但對陌生人就不是那麼好了,會用低吼和瞪視法對著她不熟的人,直到我們叫她名字,她才似乎會意似地自顧自的不理人了。當有其他狗或貓侵犯了她的勢力範圍時,印象中她會立刻沖了出去趕人,嗯,是趕狗。偶爾,我也會和她一起跑去趕人,嗯,是趕狗....還挺好玩的。
就算餓了,也只會在食桌旁呆看著進食中的我們。和我一起外出巡視我童年的「國界」時也只會興奮地在我身旁轉來轉去,或是在一旁玩她自個兒的。叫一聲「小紅」,她又會馬上跑回我身邊。有時候,她會走到身旁靜靜地趴下伸舌頭,現在想來,頗有些麻吉麻吉的感覺。
曾經有一段時間,我看到路邊的野狗或是沒事亂吠的別人家的狗就很瞧不起牠們----瞧看這話說的....我的意思是說,還是我家的小紅好,端莊,賢淑。
小紅有很多「英雌」事蹟,到現在還牢牢地刻在我地腦海。
有一回她自個兒出去玩,不曉得怎麼一回事被大貨車給捲進車底下去。這還是其他人告訴我們的。原本還以為小紅就這麼走了的老爸趕到現埸時才發現她自己靜靜地臥在路旁。肇事者當然早不在現埸了。老爸只得將她抱起來帶回家裡去。我和妹妹是到了放學回家時才知道小紅出事了,當時難過得要命,比我的玩具被生氣的老媽因為我不聽話而全部丟到河裡去還難過。還好,好像沒有骨折什麼的事傷害,在經老爸簡單包扎還有短暫地休養後便痊癒了。從那時候起,她似乎比以前沉靜了,更像個獨行女俠。
在鄉下,要是別人家的狗兒踩盤子到其他家去,一律會被其他家的狗兒追趕。輕則趕出勢力範圍就罷了,重則被眾狗圍歐。狗兒也是會搞幫派的。聽說有一次她不小心逛到其他惡勢力地界,被眾狗追趕,在迂迴了幾下後發現前有兩三公尺寬的河橫擋,後有惡犬急追,權衡(?)了一下後便直往河邊沖,然後一躍而過。其他的追兵們只得望河興歎。我在同學描述了之後,頗感自豪,彷彿自個就如同小紅一般地英勇,完全不將眾犬們放在眼中,也不認為「區區」兩三公尺寬的小河能難得倒我,輕輕鬆鬆便可跨過。小時候不懂事,所以會這麼想。我想,沒人會以被狗追自豪的吧,也沒人會將自己代入情境似地當自己是條狗吧,XD,我真的這樣想過……
小紅的最後一刻我在她身邊。那是星期日的早晨,當天我並沒有上教堂,那應該是我第一次很清楚地憎恨神衹。
那時候的她不曉得懷孕多久了,腹部龐大。不過,早上起床後我聽到怪聲從她的小窩傳來,有點像哮喘,有些尖銳,又很急促。待我找到小紅的時候,她幾乎無法張開眼睛,還任我摸她的頭。以前她懷孕還有剛生下小狗仔時,還挺兇的呢,就和小學班上最嗆的女生一樣兇。只是,不知道怎麼一回事,我就是知道她很難過。爸媽當時正在忙其他事,我手足無措地不曉得要找誰來幫忙。後來,在我正揪心時小紅就生下幾個包膜樣的東西,黑綠黑綠的樣子很是嚇人。而這時候的小紅幾乎是沒在喘氣。果不其然,沒過多久小紅就動也不動地趴在地上,任我如何搖都沒友應。
趕忙將爸媽找來之後,才知道她去逝了。我不大清楚當時有沒有哭出來,只記得自已好像少掉了什麼很重要的東西似地非常難過。
後來,我找了鄰居的一位同年玩伴,哀求他不要上教堂,同我一齊到海邊將小紅給葬了……
之後近五年吧,印象中家裡沒再養狗。
不過,有人回應說他不會覺得如何,因為狗狗沒有把牠的同伴救出來。真是夠了!
這影片「害我」想到家裡以前養過的一只雜種台灣土狗,她叫小紅。
她從出身就是一身深紅,有點紅到發紫的味道。所以老爸在把她從鄰居的狗群中抱回來的時候就被叫做小紅了,當時的我應該還在唸幼稚園吧。
印象總是有過多的美化和醜化,但是我「寧願」相信小紅在記憶中被美化了的部分,因為我對她的壞印象似乎也不多。
她很黏人,總喜歡將爪子和舌頭往我身上招呼,臉是不可避免的。我在想我的初吻是不是在那時候就已經沒了。
對我家人不大會吼叫,見到自家人也喜歡搖尾祈憐,喔不,是表達興奮之意。但對陌生人就不是那麼好了,會用低吼和瞪視法對著她不熟的人,直到我們叫她名字,她才似乎會意似地自顧自的不理人了。當有其他狗或貓侵犯了她的勢力範圍時,印象中她會立刻沖了出去趕人,嗯,是趕狗。偶爾,我也會和她一起跑去趕人,嗯,是趕狗....還挺好玩的。
就算餓了,也只會在食桌旁呆看著進食中的我們。和我一起外出巡視我童年的「國界」時也只會興奮地在我身旁轉來轉去,或是在一旁玩她自個兒的。叫一聲「小紅」,她又會馬上跑回我身邊。有時候,她會走到身旁靜靜地趴下伸舌頭,現在想來,頗有些麻吉麻吉的感覺。
曾經有一段時間,我看到路邊的野狗或是沒事亂吠的別人家的狗就很瞧不起牠們----瞧看這話說的....我的意思是說,還是我家的小紅好,端莊,賢淑。
小紅有很多「英雌」事蹟,到現在還牢牢地刻在我地腦海。
有一回她自個兒出去玩,不曉得怎麼一回事被大貨車給捲進車底下去。這還是其他人告訴我們的。原本還以為小紅就這麼走了的老爸趕到現埸時才發現她自己靜靜地臥在路旁。肇事者當然早不在現埸了。老爸只得將她抱起來帶回家裡去。我和妹妹是到了放學回家時才知道小紅出事了,當時難過得要命,比我的玩具被生氣的老媽因為我不聽話而全部丟到河裡去還難過。還好,好像沒有骨折什麼的事傷害,在經老爸簡單包扎還有短暫地休養後便痊癒了。從那時候起,她似乎比以前沉靜了,更像個獨行女俠。
在鄉下,要是別人家的狗兒踩盤子到其他家去,一律會被其他家的狗兒追趕。輕則趕出勢力範圍就罷了,重則被眾狗圍歐。狗兒也是會搞幫派的。聽說有一次她不小心逛到其他惡勢力地界,被眾狗追趕,在迂迴了幾下後發現前有兩三公尺寬的河橫擋,後有惡犬急追,權衡(?)了一下後便直往河邊沖,然後一躍而過。其他的追兵們只得望河興歎。我在同學描述了之後,頗感自豪,彷彿自個就如同小紅一般地英勇,完全不將眾犬們放在眼中,也不認為「區區」兩三公尺寬的小河能難得倒我,輕輕鬆鬆便可跨過。小時候不懂事,所以會這麼想。我想,沒人會以被狗追自豪的吧,也沒人會將自己代入情境似地當自己是條狗吧,XD,我真的這樣想過……
小紅的最後一刻我在她身邊。那是星期日的早晨,當天我並沒有上教堂,那應該是我第一次很清楚地憎恨神衹。
那時候的她不曉得懷孕多久了,腹部龐大。不過,早上起床後我聽到怪聲從她的小窩傳來,有點像哮喘,有些尖銳,又很急促。待我找到小紅的時候,她幾乎無法張開眼睛,還任我摸她的頭。以前她懷孕還有剛生下小狗仔時,還挺兇的呢,就和小學班上最嗆的女生一樣兇。只是,不知道怎麼一回事,我就是知道她很難過。爸媽當時正在忙其他事,我手足無措地不曉得要找誰來幫忙。後來,在我正揪心時小紅就生下幾個包膜樣的東西,黑綠黑綠的樣子很是嚇人。而這時候的小紅幾乎是沒在喘氣。果不其然,沒過多久小紅就動也不動地趴在地上,任我如何搖都沒友應。
趕忙將爸媽找來之後,才知道她去逝了。我不大清楚當時有沒有哭出來,只記得自已好像少掉了什麼很重要的東西似地非常難過。
後來,我找了鄰居的一位同年玩伴,哀求他不要上教堂,同我一齊到海邊將小紅給葬了……
之後近五年吧,印象中家裡沒再養狗。
Powered by ScribeFire.
CrossOver 免費下載 (限於美國時間的 10/28 號)
CrossOver 是一款能讓 Mac 或 GNU/Linux 系統跑 Windows 軟體的平台。它是基於 Wine Project 而做的收費軟題,很貴。難得這次有傢伙當好人....
詳細內容請參考下圖:
或是連上官方網站:
解說內容有點搞笑。
只有一天的免費下載期,要把握時間喔!!
Powered by ScribeFire.
2008/10/27
Mac 影音轉檔--摘取影片檔音訊
(整理自台大批踢踢實業坊BBS,Mac板)
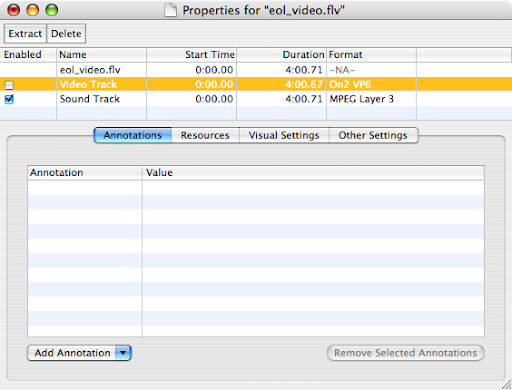
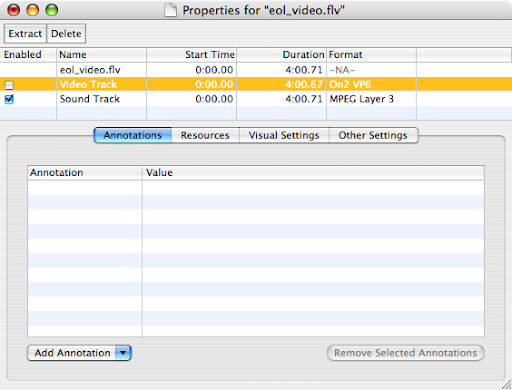
1. 以 QuickTime Pro 打開影片檔,然後在 Windows 下選 Properties,出現如下的圖。
將 Video 勾選掉,留下 audio,然後轉成音訊檔即可。在此,我成功地轉換了自網路下載的 EOL 的 flv 影片檔成音訊檔。

2. 以 ffmepegX 打開影片檔。在此,我也是以 flv 檔為試驗對象。
在 output target 處選擇 mp3 或其他音訊格式,最後按 encode 即可。

3. 有人建議使用 garageband,然後和 quicktimePro 的方法一樣,刪除影視檔而留下音訊檔,最後另存新檔即可。不過,我沒能比試成功。
4. 也有人說用 MpegStream Clip 打開影片檔,然後可以 export audio。結果我也沒試成。
5. 我嘗試著用 VLC 輸出時,發現它也可以輸出音訊,但是不曉得怎麼一回事,都會有個 error 訊息跑出來。
還好,有 QuickTime Pro 可以使用,不必再花大錢想著要 extract 影片中的音訊來用。而且音訊檔弄出來了之後,還可以用 Audacity 這個免費軟體來編輯。
1. 以 QuickTime Pro 打開影片檔,然後在 Windows 下選 Properties,出現如下的圖。
將 Video 勾選掉,留下 audio,然後轉成音訊檔即可。在此,我成功地轉換了自網路下載的 EOL 的 flv 影片檔成音訊檔。

2. 以 ffmepegX 打開影片檔。在此,我也是以 flv 檔為試驗對象。
在 output target 處選擇 mp3 或其他音訊格式,最後按 encode 即可。

3. 有人建議使用 garageband,然後和 quicktimePro 的方法一樣,刪除影視檔而留下音訊檔,最後另存新檔即可。不過,我沒能比試成功。
4. 也有人說用 MpegStream Clip 打開影片檔,然後可以 export audio。結果我也沒試成。
5. 我嘗試著用 VLC 輸出時,發現它也可以輸出音訊,但是不曉得怎麼一回事,都會有個 error 訊息跑出來。
還好,有 QuickTime Pro 可以使用,不必再花大錢想著要 extract 影片中的音訊來用。而且音訊檔弄出來了之後,還可以用 Audacity 這個免費軟體來編輯。
Powered by ScribeFire.
2008/10/22
投影片的模版
以前在使用 Office 的 powerpoint 時,我常常在第一時間先考慮模版該用哪個才會心情為之爽快。雖然重點應該是放在內容和描述方法上才是王道,不過,身為「外貌協會」分會成員的我,還是很容易偏向以美美的模版來彌補先天上的內容缺限....XD
後來,在離開微軟的行列之後投入了 OpenOffice 的陣營,雖然目前我覺得 Apple iWork 的 keynote 比起 powerpoint、impress (NeoOffice)、或 presentation (OpenOffice) 都好用得多,而且轉場效果非常之吸引人。Presentation (OpenOffice) 內設的模版比 Powerpoint (Office) 的還少,而且又陽春,介面更是不夠討喜,播放時又沒有後者來得順暢。只是,看在它是開源碼而且又可以免費取得的份上,就....只好接受吧。所幸,新版的 Presentation (OpenOffice 3.0) 比起先前的版本要來得輕快,而且介面美觀得多,模版又能令人為之一亮,加上它依然可以免費取得,檔案格式更是通過了國際標準組織的認証,不用它豈不是太對不起自己了?
大多數的人都喜歡有現成的模版可以套來用用,網路上若有人提供漂亮又好用的模版那更是大快人心,美其名為物盡其用,實則不勞而獲....XD
下面便稍稍整理一下這些網路資源,免得自己都忘了還得白忙活:
For Presentation (OpenOffice):
OOExtras: 含有許多 openoffice 可用的模版和 icons 等等。
OpenOffice.org Extentions: 官網上的可下載模版,不過大多是內建他國語言。其實是可以不用管是否有其他國家的語言,照用不誤。
Taiwan 2.0: 內容在介紹如何自製 Presentation (OpenOffice) 模版。實用性高,這方法還可以套用在 Powerpoint 2003 的母片上 (我套用過)。
Chih-Hao Tsai: 蔡先生的網站上有很多可用的範本,漏掉可惜。蔡先生是上項聯結 (Taiwan 2.0) 的作者。
For Powerpoint (Office):
Sonia Coleman: Free Powerpoint Templates for Micro$oft Powerpoint. 顧名思義。
Templateswise: 100% Free Powerpoint Templates。不曉得它強調 100% 作啥?
Micro$oft Office: 微軟官網上就有一大堆可用於 powerpoint 的模版,而且,還不用擔心會有格式問題(?)。嗯,我是沒碰過有問題的模版啦。
原則上, powerpoint 上的範本是只能給有買 M$ Office 的使用者使用的,好像是因為一些法規問題限制。不過,大家可以「合理」使用。當然,網路上免費的範本是可以自己在 powerpoint 和 presentation 上互轉的。這也許是為何有些網站會標榜其模版為 100% Free 的緣故了。若是害怕這些法律問題,不用微軟提供的範本就好了,要不然,轉換到 OpenOffice 上吧!放棄微軟吧!
後來,在離開微軟的行列之後投入了 OpenOffice 的陣營,雖然目前我覺得 Apple iWork 的 keynote 比起 powerpoint、impress (NeoOffice)、或 presentation (OpenOffice) 都好用得多,而且轉場效果非常之吸引人。Presentation (OpenOffice) 內設的模版比 Powerpoint (Office) 的還少,而且又陽春,介面更是不夠討喜,播放時又沒有後者來得順暢。只是,看在它是開源碼而且又可以免費取得的份上,就....只好接受吧。所幸,新版的 Presentation (OpenOffice 3.0) 比起先前的版本要來得輕快,而且介面美觀得多,模版又能令人為之一亮,加上它依然可以免費取得,檔案格式更是通過了國際標準組織的認証,不用它豈不是太對不起自己了?
大多數的人都喜歡有現成的模版可以套來用用,網路上若有人提供漂亮又好用的模版那更是大快人心,美其名為物盡其用,實則不勞而獲....XD
下面便稍稍整理一下這些網路資源,免得自己都忘了還得白忙活:
For Presentation (OpenOffice):
OOExtras: 含有許多 openoffice 可用的模版和 icons 等等。
OpenOffice.org Extentions: 官網上的可下載模版,不過大多是內建他國語言。其實是可以不用管是否有其他國家的語言,照用不誤。
Taiwan 2.0: 內容在介紹如何自製 Presentation (OpenOffice) 模版。實用性高,這方法還可以套用在 Powerpoint 2003 的母片上 (我套用過)。
Chih-Hao Tsai: 蔡先生的網站上有很多可用的範本,漏掉可惜。蔡先生是上項聯結 (Taiwan 2.0) 的作者。
For Powerpoint (Office):
Sonia Coleman: Free Powerpoint Templates for Micro$oft Powerpoint. 顧名思義。
Templateswise: 100% Free Powerpoint Templates。不曉得它強調 100% 作啥?
Micro$oft Office: 微軟官網上就有一大堆可用於 powerpoint 的模版,而且,還不用擔心會有格式問題(?)。嗯,我是沒碰過有問題的模版啦。
原則上, powerpoint 上的範本是只能給有買 M$ Office 的使用者使用的,好像是因為一些法規問題限制。不過,大家可以「合理」使用。當然,網路上免費的範本是可以自己在 powerpoint 和 presentation 上互轉的。這也許是為何有些網站會標榜其模版為 100% Free 的緣故了。若是害怕這些法律問題,不用微軟提供的範本就好了,要不然,轉換到 OpenOffice 上吧!放棄微軟吧!
Powered by ScribeFire.
2008/10/16
Adobe Flash Player 10 出爐了
嗯,難道我真是個宅男,連這種東西都要寫?還是只是為了寫東西不得不抓些垂手可得的東西抵數?
其實,都算啦!
Adobe Flash Player 10 聽說會盡量使用 GPU 來運算有關圖形的部分,相較起來,比起以前的版本對於 CPU 的負擔算是少得多。這個消息對我來說很不錯,因為我的 PC 上用的顯示卡很普通。而且,它對 GNU/Linux 的支援也比起以前的版本好多了。所以,用之何樂而不為呢?看 YouTube 時,CPU 風扇應該會比較小聲一點了吧?
若想知道更多有關 Adobe Flash Player 10 的新功能,可以到 ZDNet Taiwan 看看,或是上 Adobe 的官網閱讀更詳盡(更看不懂)的解說。
請享用!
補充 (2008/10/22):
我的 PC 是 AMD64,上面灌的是 OpenSUSE 的 Linux 發行版,原本的 flash player 是 9.0。而新版 flash player 10 給 Linux 的 plugin 是 32 位元版的,和我的系統以及瀏覽器都不合,所以前一陣子都沒有更新過。
後來,有幸在網路上找到同為 openSUSE 使用者的部落格,黑眼珠2 幾乎很仔細地描述了 AMD64/OpenSUSE 系統上安裝的方法,按圖索驥也就能正常使用了。在我的電腦上真的感覺到新版 flash player 的暢快和平順。快下載使用吧。
Powered by ScribeFire.
其實,都算啦!
Adobe Flash Player 10 聽說會盡量使用 GPU 來運算有關圖形的部分,相較起來,比起以前的版本對於 CPU 的負擔算是少得多。這個消息對我來說很不錯,因為我的 PC 上用的顯示卡很普通。而且,它對 GNU/Linux 的支援也比起以前的版本好多了。所以,用之何樂而不為呢?看 YouTube 時,CPU 風扇應該會比較小聲一點了吧?
若想知道更多有關 Adobe Flash Player 10 的新功能,可以到 ZDNet Taiwan 看看,或是上 Adobe 的官網閱讀更詳盡(更看不懂)的解說。
請享用!
補充 (2008/10/22):
我的 PC 是 AMD64,上面灌的是 OpenSUSE 的 Linux 發行版,原本的 flash player 是 9.0。而新版 flash player 10 給 Linux 的 plugin 是 32 位元版的,和我的系統以及瀏覽器都不合,所以前一陣子都沒有更新過。
後來,有幸在網路上找到同為 openSUSE 使用者的部落格,黑眼珠2 幾乎很仔細地描述了 AMD64/OpenSUSE 系統上安裝的方法,按圖索驥也就能正常使用了。在我的電腦上真的感覺到新版 flash player 的暢快和平順。快下載使用吧。
Powered by ScribeFire.
ScribeFire 上傳圖片無法以聯結顯示
最近才發現一個有點嚴重的問題,是以前在 Blogger 線上寫 blog 時不曾發現的。
在線上寫 Blogger 時,上傳的圖片或是經由網路所聯結上的圖,可以在線上選擇大小,而且圖片會以聯結的型式呈現,雖然它只有三種大小可以顯示。在用 ScribeFire 離線寫 Blogger 時,圖片大小可以自由修訂,但是上傳後的圖片卻不再是「外聯」,而是「內建」。可聯的圖可以讓頁面長度小些,想要看大圖的人可以點選圖片另開新分頁/新視窗見大圖。而「內建」就無法改變大小了。
當然,這是「所見即所得」式編輯所造成的不便,若會使用網頁原始碼直接寫 Blogger,這種問題應該不存在。只是這樣一來要花的時間就變多了。有點兒討厭。
另外,最近有越來越多的網頁在顯示大圖時,會由小圖經由動畫呈現出大圖來,很炫!我也想要。不過,估計這要修改我 Blogger 的模版源碼了----唉,要什麼時候才能學會呀?
ScribeFire 目前並不支援多人編寫 Blogger 的同一個 blog。還挺可惜的,不然的話可以讓許多人使用同一台電腦或瀏覽器上傳文章應該是件不錯的事。或許原作者有些安全上的考量吧。
在線上寫 Blogger 時,上傳的圖片或是經由網路所聯結上的圖,可以在線上選擇大小,而且圖片會以聯結的型式呈現,雖然它只有三種大小可以顯示。在用 ScribeFire 離線寫 Blogger 時,圖片大小可以自由修訂,但是上傳後的圖片卻不再是「外聯」,而是「內建」。可聯的圖可以讓頁面長度小些,想要看大圖的人可以點選圖片另開新分頁/新視窗見大圖。而「內建」就無法改變大小了。
當然,這是「所見即所得」式編輯所造成的不便,若會使用網頁原始碼直接寫 Blogger,這種問題應該不存在。只是這樣一來要花的時間就變多了。有點兒討厭。
另外,最近有越來越多的網頁在顯示大圖時,會由小圖經由動畫呈現出大圖來,很炫!我也想要。不過,估計這要修改我 Blogger 的模版源碼了----唉,要什麼時候才能學會呀?
ScribeFire 目前並不支援多人編寫 Blogger 的同一個 blog。還挺可惜的,不然的話可以讓許多人使用同一台電腦或瀏覽器上傳文章應該是件不錯的事。或許原作者有些安全上的考量吧。
Powered by ScribeFire.
2008/10/15
Human papillomavirus (HPV)
其實,我要說的不是 HPV,而是 HPV type 5 E2 protein。碩士班剛入實驗室時,老師要我試著在 cell line 中表現 HPV-5 E2 蛋白。於是乎,我便做了兩個 expression plasmids 好在 Tet-off/Tet-on system 中表現這個蛋白。一般來說,和人類癌症比較有關的是 HPV-16 和 HPV-18。而今年諾貝獎得主當初發現的正是 HPV-16。我們之所以選 HPV-5 E2 是因為這個蛋白質上面有很長的,喔不,是非常長的 SR-rich region (RS domain),比一般 SR protein 上的 RS domain 還要長。老師本身就對 SR protein 很有興趣,所以才會做到這東西。否則,再怎麼樣都不大會和病毒打交道,即使只是它的其中一個基因產物。而我沒做出來。在實驗室常用的 Tet-off HeLa cell line 中無法表現出來。我本來很鬱悶,結果,在聽到了其他實驗室成員 (當時是諸位學長與學姊) 也沒能用其他方法在任何 cell lines 上表現出來之後我就比較寬心些。後來,我就換題目了。到現在,好像也沒聽說有哪間實驗室能做出可以表現 HPV 的 cell line。真是難搞!嗯,其實,我是想要在這一篇文章中打廣告:
這個組織在本月份的 23~25 日,於陽明大學舉辦研討會。其中,就有一個 section 將討論有關 RNA 的東西。這對我們研究 RNA 的實驗室來說是個相當難得的會議。有興趣的人就來聽聽吧。我們老師和她博士班時期的老闆,中研院分生所的鄭淑珍老師,在這次會議上都會給個題目發表演說。
上個星期就聽老師說到這會議了。只不過,在陽明大學的首頁和研討會訊息的相關聯結中一直找不到有關會議的一點訊息。反而是在有人到首頁上的「國際交流中心」聯結才在一個不起眼的角落中找到它的蹤影:


這個組織在本月份的 23~25 日,於陽明大學舉辦研討會。其中,就有一個 section 將討論有關 RNA 的東西。這對我們研究 RNA 的實驗室來說是個相當難得的會議。有興趣的人就來聽聽吧。我們老師和她博士班時期的老闆,中研院分生所的鄭淑珍老師,在這次會議上都會給個題目發表演說。
上個星期就聽老師說到這會議了。只不過,在陽明大學的首頁和研討會訊息的相關聯結中一直找不到有關會議的一點訊息。反而是在有人到首頁上的「國際交流中心」聯結才在一個不起眼的角落中找到它的蹤影:


Powered by ScribeFire.
2008/10/13
蟯蟲病毒
今天看到一則令我感到好笑又好氣的新聞。原圖是從 Yahoo!/奇摩和中時電子報上弄下來的。
話說,一直以來我只聽說過蠕蟲病毒 (事實上一般認為蠕蟲和病毒是兩回事),從沒聽過「蟯蟲病毒」這東西。下回不曉得是不是會多了「鈎蟲病毒」、「線蟲病毒」、「滴蟲病毒」。說不定還有「電腦後天防護不全症候群」的病毒出現呢。
話說,一直以來我只聽說過蠕蟲病毒 (事實上一般認為蠕蟲和病毒是兩回事),從沒聽過「蟯蟲病毒」這東西。下回不曉得是不是會多了「鈎蟲病毒」、「線蟲病毒」、「滴蟲病毒」。說不定還有「電腦後天防護不全症候群」的病毒出現呢。
Powered by ScribeFire.
Install Gimp-2.6
以下僅為個人安裝新版 GIMP 的過程,是 Linux 小白的白癡安裝法。
GIMP-2.6 是繼 2.4 版後的最新版本,最近才發佈。
在 openSUSE 11.0 的 official repository 中只有 2.4 版。所以,我先是下載了 2.6 版的原始檔。在嘗試著編譯的過程中,想當然地會免不了需要我再安裝其他的必需檔案,所以,在正式編譯之前,我花了一些時間透過 yast2 下載並安裝那些必需檔。在看過了 INSTALL 上的說明之後,我發現我得要先把已安裝的 2.4 版給移除才行,要不然,試著將新 gimp 的 prefix 設在其他地方也行,如後來設定成 --prefix=/usr/local/bin。在我嘗試著由 yast2 移除 gimp-2.4 的摩門特,它竟然想要偷渡 gimpshop。這當然不行啦!所以,後來我才會想讓新舊版的 gimp 都存在在電腦裡。
OK,在花了將近一小時 configure、make clean、make 和 make install 之後,gimp-2.6 binary 檔果然出現在 /usr/local/bin 中。我以為這樣就行了。結果,原來的 gimp-2.4 是能夠正常開啟,gimp-2.6 卻遭遇到了 libgimp dependency 的問題。 電腦告訴我,開啟 gimp-2.6 時所用的不應該是 libgimp-2.4.x 的版本。我愣了一下----上哪兒找 libgimp 檔呀? Yast2 上根本沒這傢伙啊。
在 google 了一陣之後 (keyword: "suse, gimp-2.6"),發現一些國外論壇提到可以在 openSUSE 的資源庫 (repository) 中找到新 gimp-2.6 的 rpm 檔。在我興沖沖地下載了這些 rpm 檔後,我又傻眼了,因為它們 (rpm 檔) 有相依性問題 (dependency),而我不大懂得要怎麼解決這東西。所幸,後來又找到一種方法,openSUSE 的 one-click installation。在 openSUSE 的 software search 網上找 gimp-2.6,就能找到無痛安裝的方法。更!害我白花了一個小時在搞升級。原本還以為會有點兒進入自由軟體世界悠遊的自信心,結果,這地方果然不是隨便什麼人都能進來的。
還好,最後還是裝好了。下面秀些圖:
雖然 2.6.0 的正式版在本月初就發佈了,不過,官方網站上卻已經有 2.6.1 版供人下載。可能有些小問題存在,所以這麼快就發了更新檔。
GIMP-2.6 是繼 2.4 版後的最新版本,最近才發佈。
在 openSUSE 11.0 的 official repository 中只有 2.4 版。所以,我先是下載了 2.6 版的原始檔。在嘗試著編譯的過程中,想當然地會免不了需要我再安裝其他的必需檔案,所以,在正式編譯之前,我花了一些時間透過 yast2 下載並安裝那些必需檔。在看過了 INSTALL 上的說明之後,我發現我得要先把已安裝的 2.4 版給移除才行,要不然,試著將新 gimp 的 prefix 設在其他地方也行,如後來設定成 --prefix=/usr/local/bin。在我嘗試著由 yast2 移除 gimp-2.4 的摩門特,它竟然想要偷渡 gimpshop。這當然不行啦!所以,後來我才會想讓新舊版的 gimp 都存在在電腦裡。
OK,在花了將近一小時 configure、make clean、make 和 make install 之後,gimp-2.6 binary 檔果然出現在 /usr/local/bin 中。我以為這樣就行了。結果,原來的 gimp-2.4 是能夠正常開啟,gimp-2.6 卻遭遇到了 libgimp dependency 的問題。 電腦告訴我,開啟 gimp-2.6 時所用的不應該是 libgimp-2.4.x 的版本。我愣了一下----上哪兒找 libgimp 檔呀? Yast2 上根本沒這傢伙啊。
在 google 了一陣之後 (keyword: "suse, gimp-2.6"),發現一些國外論壇提到可以在 openSUSE 的資源庫 (repository) 中找到新 gimp-2.6 的 rpm 檔。在我興沖沖地下載了這些 rpm 檔後,我又傻眼了,因為它們 (rpm 檔) 有相依性問題 (dependency),而我不大懂得要怎麼解決這東西。所幸,後來又找到一種方法,openSUSE 的 one-click installation。在 openSUSE 的 software search 網上找 gimp-2.6,就能找到無痛安裝的方法。更!害我白花了一個小時在搞升級。原本還以為會有點兒進入自由軟體世界悠遊的自信心,結果,這地方果然不是隨便什麼人都能進來的。
還好,最後還是裝好了。下面秀些圖:
雖然 2.6.0 的正式版在本月初就發佈了,不過,官方網站上卻已經有 2.6.1 版供人下載。可能有些小問題存在,所以這麼快就發了更新檔。
Powered by ScribeFire.
2008/10/11
[網站簡介] LinuxTOY
自從灌了 GNU/Linux 之後,我便經常地需要逛些有關 GNU/Linux 的論譠或是發行版的官方/非官方網站。一來是這個作業系統在操作上不是那麼平易近人,而且,對於中 Windows 毒頗深的人來說,軟體硬體上的「經常性不支援」也是個令人頭痛的問題。所以,上網找答案或是找個「好人」是解決問題的方式。
對於一個相當於是宅男的人來說,自是 DIY 會比較自然些。可以網海無涯,要上哪兒找有意義或者是一針見血的評論或帖子呢?除了 google 排行在第一頁的那些網站有機會成為正主之外,一些相關文章的聯結更會透露出個蛛絲馬跡來。
LinuxTOY 是我常逛的一個論譠,一個大陸人弄出的類似部落格的地方。經常會有關於 Linux 的相關新聞出台,包括軟體的更新。比起 Linux Today 這個芵文網站來說,LinuxTOY 相當地簡潔,幾乎只講重點,而不像 Linux Today 一樣有時廢話一大堆。
Powered by ScribeFire.
2008/10/07
Adenovirus type 5, E1A: splicing patterns
很多涉及 alternative splicing 的 RNA-binding proteins 實驗都會選一些古早時期便在使用的 splicing assay minigene 來當作 general effectors。例如 adenovirus 的 E1A minigene, 或是 nucleolin 1 (NOL1/P120) 的 intron F minigene 等等。E1A 常表現出的是所謂 9S (distal), 12S, 以及 13S (proximal) 的 splicing patterns (見下圖)。不過,偶爾也會有極少數的 10S 和 11S 的產物。
為了讓自己好找,所以在參考了原始 paper 給的資訊,加上實驗室經過定序之後的結果,我將 splicing patterns (圖摘自 EMBO journal, 1987, 6: 2027) 中在 splicing junction 兩旁的 exon sequences 給畫在 splicing patterns 圖上,一目瞭然 (其實是懶得再重畫一張美美的)。我們實驗室用的就是 human adenovirus type 5 的 E1A minigene。
Powered by ScribeFire.
2008/10/03
[網站簡介] Eureka! Science News
Eureka! Science News 這個網站是我從科景 (Sciscape) 網頁得知的。其他介紹內容可以點選科景的網頁連結觀看。 按科景上的消息來看,這網站是一位加拿大人 Michael Imbeault 在就讀於 Universite Laval 研究生時所做,網齡還不到一年。
按科景上的消息來看,這網站是一位加拿大人 Michael Imbeault 在就讀於 Universite Laval 研究生時所做,網齡還不到一年。
網頁內容主要是呈現最新科學新知為主的新聞介紹網站。不曉得會不會被告。因為它是用機器人去科學雜誌網站上抓各類科學新聞下來,然後秀在自家網站上,而不只是列出新聞出處而已。由於這個網站上的新聞是「即時」公告的,所以,理論上來說,新出爐的科學研究可以很快地以平民化的語言周知大眾。有點兒像是 Scientific American 的新聞,只是少了類似回顧/評論之類的專文,可以將它看做是進階英文版的科景。這個網站內容包含有 Science, Nature, NASA 等知名科學雜誌或組織的新聞,因此,非常具有可看性。
我呢,則是把自己的 Firefox 首頁設成 e! Science News。實驗室開會時會有新論文介紹,所以,可以將它當做是參考來源,看看有哪些有趣又新奇的東西可以拿來介紹給大家。
 按科景上的消息來看,這網站是一位加拿大人 Michael Imbeault 在就讀於 Universite Laval 研究生時所做,網齡還不到一年。
按科景上的消息來看,這網站是一位加拿大人 Michael Imbeault 在就讀於 Universite Laval 研究生時所做,網齡還不到一年。網頁內容主要是呈現最新科學新知為主的新聞介紹網站。不曉得會不會被告。因為它是用機器人去科學雜誌網站上抓各類科學新聞下來,然後秀在自家網站上,而不只是列出新聞出處而已。由於這個網站上的新聞是「即時」公告的,所以,理論上來說,新出爐的科學研究可以很快地以平民化的語言周知大眾。有點兒像是 Scientific American 的新聞,只是少了類似回顧/評論之類的專文,可以將它看做是進階英文版的科景。這個網站內容包含有 Science, Nature, NASA 等知名科學雜誌或組織的新聞,因此,非常具有可看性。
我呢,則是把自己的 Firefox 首頁設成 e! Science News。實驗室開會時會有新論文介紹,所以,可以將它當做是參考來源,看看有哪些有趣又新奇的東西可以拿來介紹給大家。
Powered by ScribeFire.
純文字的 line-end 問題
最近在改寫一部分自已網頁上的 CSS,上傳到 Google Page 這個免費網頁空間後發現了一些問題。
原本的網頁原始碼都是在 Windows 或 Fedora 5 上寫的。在 Windows 上,那時還沒考慮到編碼 (file encoding) 的問題和所謂 line-endings 的東西。所以,那時後將網頁上傳到 Yahoo 或 PCHome 的免費網頁空間時,沒有怪問題。而後來投入 GNU/Linux 的懷抱後 (題外話,因為部落網站上傳資料和 Picasa、GenoPro 等軟體的關係,又把 Windows 加找了回來),偶爾還會修改一下 html/CSS 內容,也沒發現有多大問題。在 Fedora 或 SuSE 上,不論是用 gEdit 或 Kwrite/Kate 寫碼字,上傳到網路上也不曾發現過類似問題。而且,後來我都是設定"編碼/行尾" (encode/line-end) 為 UTF-8/Unix。
現在,手上有了 Mac OSX,在使用 Smultron 或 TextWrangler 寫 CSS 時,設定的都是 UTF-8/Unix,。可是 CSS 檔上傳到 Google Page 後,網頁顯示就有問題了,像是沒有設定任何 style 一樣。一開始檢查 file encoding 是否有誤時,我曾將每個檔案都看了一遍,結果都是 UTF-8,所以應該不是編碼的問題,而且一般編碼問題都是以亂碼的型式表現出來,不是什麼都沒有或編排錯誤。我也忘了後來是怎麼懷疑到 line-endings 的問題上。而 line-endings 有分 Unix/Mac OSX (LF), Mac (CR), Windows (CR/LF) 三種。選 Windows (CR/LF) 就對了。這種情況還真是可惡啊!
秀個圖,在 Sumltron 上的偏好設定中,line-end 設定找不到 Windows 字樣,作者寫成 Dark Side,哈哈!
原本的網頁原始碼都是在 Windows 或 Fedora 5 上寫的。在 Windows 上,那時還沒考慮到編碼 (file encoding) 的問題和所謂 line-endings 的東西。所以,那時後將網頁上傳到 Yahoo 或 PCHome 的免費網頁空間時,沒有怪問題。而後來投入 GNU/Linux 的懷抱後 (題外話,因為部落網站上傳資料和 Picasa、GenoPro 等軟體的關係,又把 Windows 加找了回來),偶爾還會修改一下 html/CSS 內容,也沒發現有多大問題。在 Fedora 或 SuSE 上,不論是用 gEdit 或 Kwrite/Kate 寫碼字,上傳到網路上也不曾發現過類似問題。而且,後來我都是設定"編碼/行尾" (encode/line-end) 為 UTF-8/Unix。
現在,手上有了 Mac OSX,在使用 Smultron 或 TextWrangler 寫 CSS 時,設定的都是 UTF-8/Unix,。可是 CSS 檔上傳到 Google Page 後,網頁顯示就有問題了,像是沒有設定任何 style 一樣。一開始檢查 file encoding 是否有誤時,我曾將每個檔案都看了一遍,結果都是 UTF-8,所以應該不是編碼的問題,而且一般編碼問題都是以亂碼的型式表現出來,不是什麼都沒有或編排錯誤。我也忘了後來是怎麼懷疑到 line-endings 的問題上。而 line-endings 有分 Unix/Mac OSX (LF), Mac (CR), Windows (CR/LF) 三種。選 Windows (CR/LF) 就對了。這種情況還真是可惡啊!
秀個圖,在 Sumltron 上的偏好設定中,line-end 設定找不到 Windows 字樣,作者寫成 Dark Side,哈哈!
Powered by ScribeFire.
訂閱:
文章 (Atom)